Posts en la categoria 'Artículos'
Aunque personalmente siga usando Kdevelop para desarrollar en GP2x, estoy empezando a usar Eclipse para programar en otros lenguajes y me va gustando, asi que previa petición del foro de gp32spain, vamos a explicar como configurar un entorno de desarrollo para GP2x bajo Linux usando un proyecto que he creado como base común.
Como características el proyecto incluye un test de ejemplo y permite crear ejecutables de SDL SDL_mixer SDL_Image para GP2x (Debug/Release) y Linux (Debug).
Puede ser Fácilmente ampliado, ver más abajo.
Pasos previos
Lo primero que necesitamos es Eclipse, para ello nada más fácil que ir al “Gestor de paquetes Synaptic” e instalarlo, una vez instalado entraremos por primera vez en Eclipse, apareciendo una ventana que nos pedirá la ubicación de la carpeta de trabajo (donde descansarán nuestros proyectos), la seleccionamos y listo 
El siguiente paso previo que se requiere es la instalación del plugin que nos permitirá usar la configuración “custom” que he preparado para la GP2X. Si seguís estos pasos no tendréis problema.
Pulsad en: HELP -> Software Updates -> Find and Install… -> Search for new features -> New Remote Site.
Ahora en Name ponemos “CDT” y en URL:
“http://download.eclipse.org/tools/cdt/releases/callisto”
Pulsamos en “Finish”, para que aparezca la lista de mirrors (Rec. Uk).
Finalmente seleccionamos las actualizaciones, esperamos a que se instalen y permitimos que Eclipse se reinicie. Como último paso debemos asegurarnos que *la perspectiva C/C * está seleccionada (Window->Open perspective->Other).
Instalando el proyecto base de GP2x
Una vez descargado (ver abajo), lo descomprimimos en una carpeta que no se encuentre dentro de nuestro directorio de trabajo seleccionado en Eclipse. Por ejemplo mi directorio de trabajo en eclipse es “/home/david/desarrollo” y he descomprimido el fichero en “/home/david/descargas/gp2x”, espero que haya quedado claro, por que es importante 
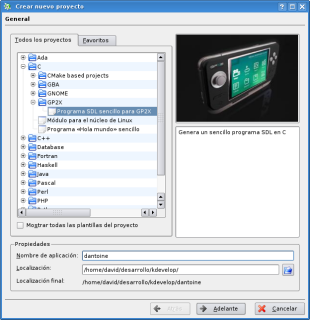
Bien, pues empieza el show: File -> New -> Project… Y seleccionad la opción tal y como aparece en la imagen.
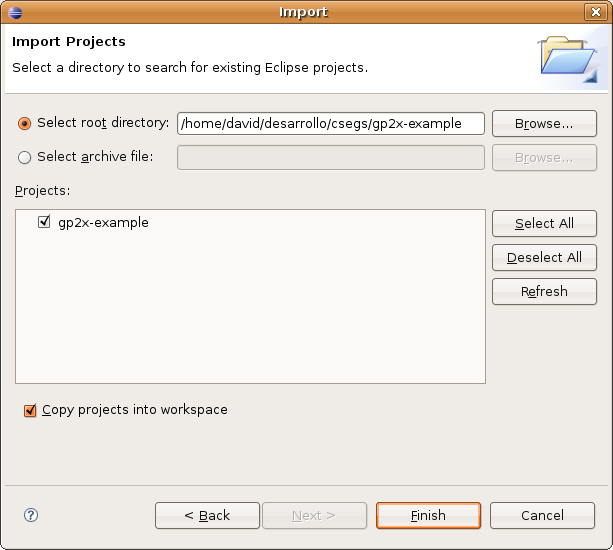
Aparece el diálogo para importar nuestro proyecto de GP2x en Eclipse, seleccionad [Browse]…
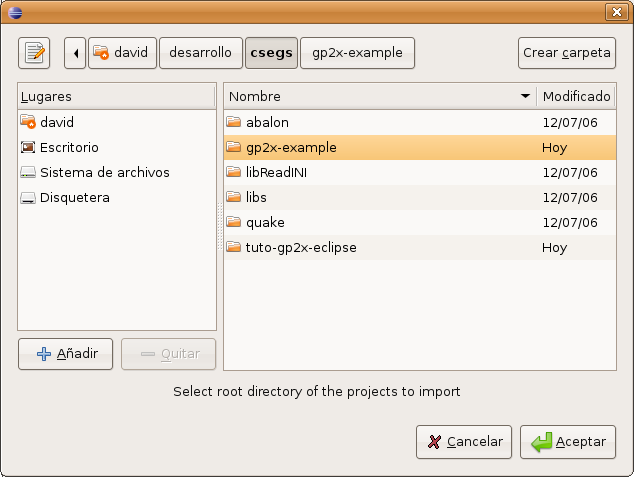
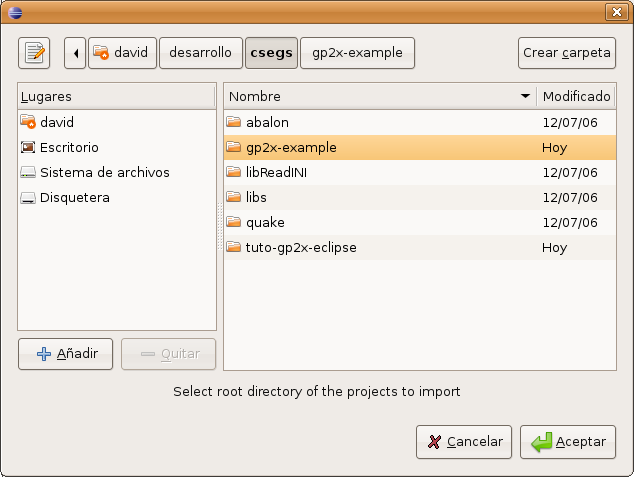
Seleccionamos la carpeta descomprimida del proyecto que acabamos de bajar y pulsamos [Aceptar]…

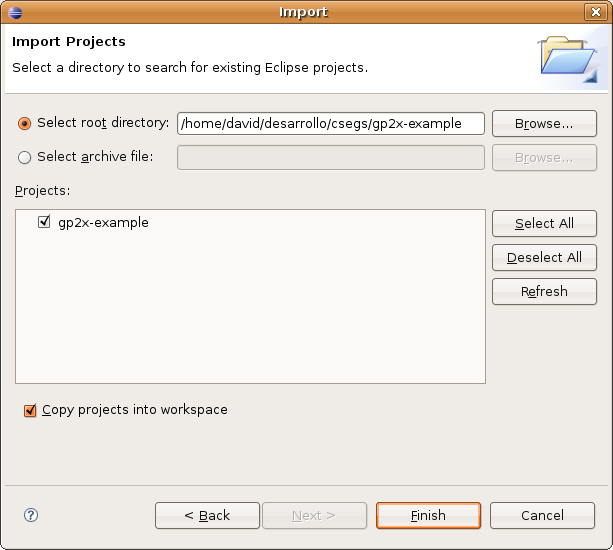
Si todo ha ido bien debería de aparecer algo similar a esto…

Que no se os olvide marcar “Copy project…”

Y poco más, al pulsar [Finish] el proyecto nos aparecerá en la lengüeta de proyectos 
Modificando el proyecto base de GP2x
Lo más normal es que cada desarrollador use las herramientas (toolchain) que más le apetezcan. Yo en esta ocasión lo he configurado para que funcione de primeras con el DevKit de Uncanny, pero para que ninguno se tenga que complicar mucho, si desea usar su entorno de desarrollo con Eclipse, dejo unas instrucciones, que seguro también valdrán para que los desarrolladores de Windows puedan adaptar el proyecto base.
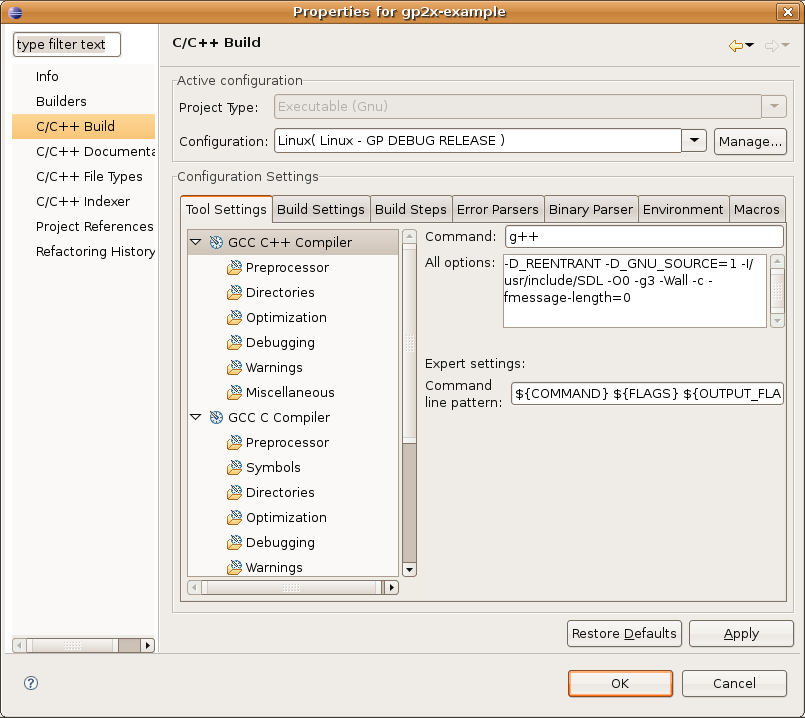
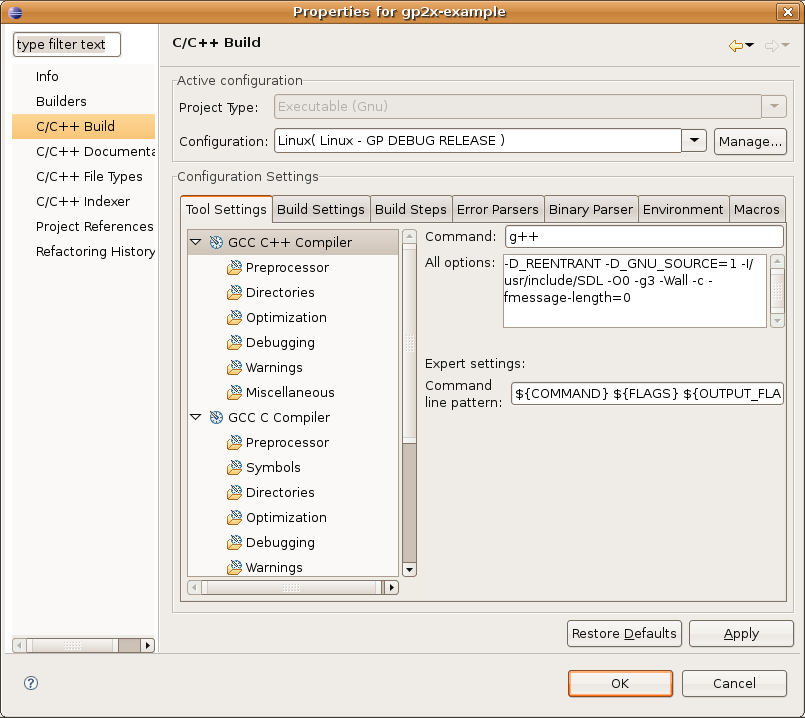
Pulsando con el botón derecho encima de nuestro nuevo proyecto de GP2x, seleccionad “Properties” (propiedades) y C/C Build…

En el diálogo que aparece por defecto podemos modificar muchos aspectos como agregar librerías o cambiar las opciones de compilación.
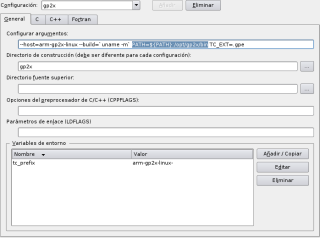
Pero para cambiar cosas como el prefijo del compilador (prefix) o la ruta de trabajo he preferido usar variables de entorno que tenéis a vuestra disposición desde la lengüeta “Environment”…

Como se puede observar con cambiar GPPATH y/o PREFIX-TOOL, lo tendríais configurado para la mayoría de entornos de desarrollo 
Por Hacer
Seguro que algún fleco se me ha quedado suelto, así que iremos mejorando este tutorial, poco a poco 
La verdad que lo suyo sería hacer una especie de perspectiva para desarrollar en GP, y que pudieramos crear también ejecutables de GP32, etc…
Bueno, es un comienzo 
Subido: 2010-05-15 00:48:00 Eclipse template GP2x for Linux
Version 0.1 Beta
Bueno este va a ser un minituto para que cualquiera que quiera pueda empezar a programar facilmente para GP2X bajo linux 
Este tutorial supone que tienes instalado ya tu entorno de trabajo (o toolchain) y que el siguiente paso que quieres dar es programar algo y ver como queda 
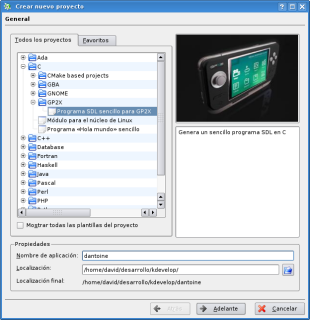
Una vez arrancado KDevelop (por ejemplo en su version C/C ) vamos a proyectos y nuevo proyecto:
C -> GP2X
Ponemos el nombre de nuestro futuro proyecto y siguiente 

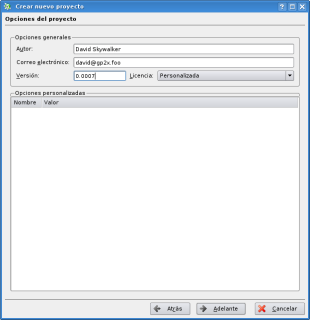
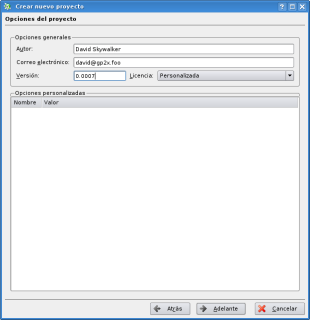
Ahora personalizaremos nuestro proyecto preparando las plantillas que se incluiran en cada fichero del proyecto.


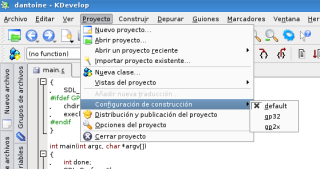
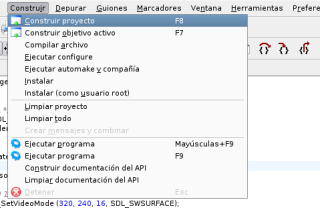
Una vez esta todo creado aparecera el entorno de trabajo de nuevo con un pequeño ejemplo, lo siguiente sera seleccionar desde el menu de Proyectos el tipo de fichero a generar, tal y como veis en la imagen inferior:

Aunque haya una opcion para GP32 esta aun esta en desarrollo, si la conseguis modificar para que os genere binarios de GP32 enviadme los parches para que los publique 
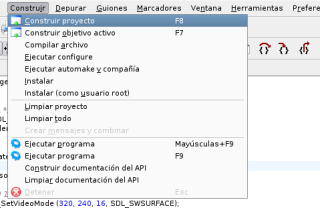
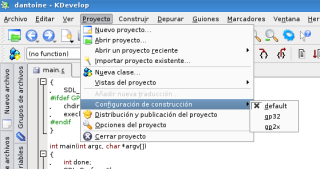
Ahora solo queda generar el ejecutable deseado pulsando F8 o desde el menu:
CONSTRUIR -> CONSTRUIR PROYECTO

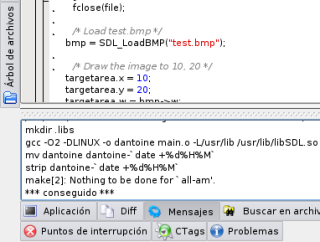
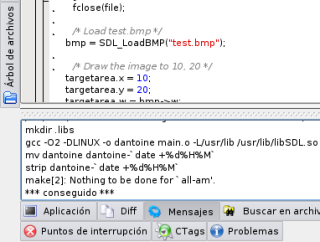
Momento en el que aparecera un pequeño monitor que nos ira ofreciendo la informacion sobre la construccion de nuestro proyecto…

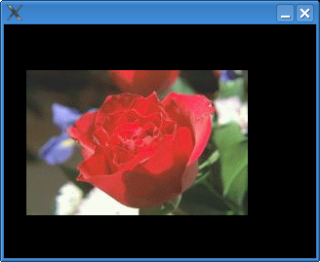
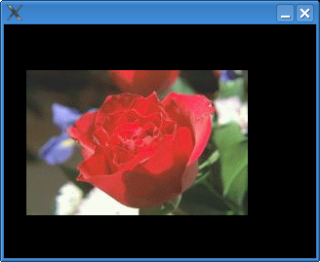
Y listo! ya tenemos nuestro ejemplo compilado, el ejemplo que trae por defecto necesita que copieis un BMP en la misma carpeta que el ejecutable. Si quereis verlo… ¡a que esperais! 

Rosa, Rosa, Rosae… 
UPDATE: Como Documentar y hacer uso de librerías
Para animar un poco más a los indecisos, he preparado un ejemplo que espero que muestre, aunque sólo sea superficialmente, la potencia y profesionalidad que puede dar a nuestros proyectos Kdevelop.
Este ejemplo, que es una modificación del test basico de GP2x y Linux, una de las intenciones es que podáis ver lo fácil que es documentar completamente vuestro código (usando la opcion Build API Documentation), para ello Kdevelop usa doxygen, que permite generarla automaticamente en: PDF, HTML, RTF, XML… Os dejo un ejemplo de la documentación HTML que genera.
Además este ejemplo hace uso de librerías para que también comprobéis otras formas de trabajo; subarrendando tareas a las diferentes partes de vuestro proyecto, como: una libreria gráfica, de personajes, IA, …
Pulsad aquí para bajar el ejemplo de uso de librerías y documentación.
Para instalarlo sólo descomprimidlo en vuestra carpeta de desarrollo y abrid el proyecto desde Kdevelop.
Notas para Usuarios Avanzados
Si quereis usar vuestro toolchain podeis cambiar las opciones de compilacion desde el menu:
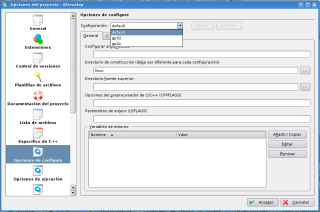
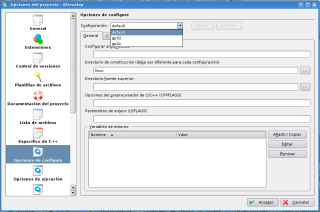
PROYECTO -> OPCIONES DEL PROYECTO -> OPCIONES DE CONFIGURE
Desde el menu despegable de Configuracion seleccionais la configuracion a cambiar:

Por ejemplo si vuestro PATH es diferente aqui tendriais seleccionada la parte a cambiar…

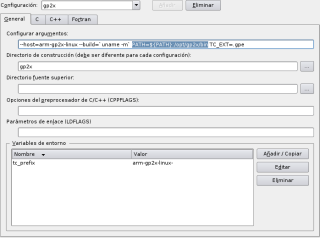
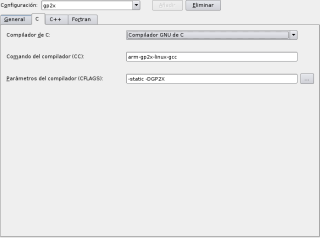
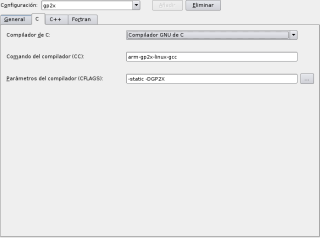
Si nuestro compilador tuviera un nombre diferente al oficial (arm-gp2x-linux-gcc) desde la lengüeta C podreis renombrarlo:

Listo, espero que os sea util y lo disfruteis 
Con esta serie de artículos espero animaros a conocer las tecnologías que han dado lugar a este Weblog, creado desde 0 y que ahora disfrutáis 
Empezaremos preguntándonos: ¿Y que es XHTML?
- Básicamente se trata de coger el viejo y maltratado HTM y fijar unas reglas estrictas para devolver la L (Language) a nuestro compañero inseparable en esta gran red de redes 
Se trata, por lo tanto, de usar cada etiqueta para el uso que explícitamente se creó. Por ejemplo, un servidor tenía la (mala) costumbre de hacer las típicas cajas de información usando tablas e imágenes dentro de ellas y claro esto, ahora ya no se permitiría…
La idea es que en el XHTML sólo encontremos el CONTENIDO de la web y nada más. Que se dice rápido, pero es algo que sin duda, cuando nos enfrentemos, a ello costará ser fiel… y en realidad yo no lo veo tanto culpa nuestra, sino quizás unos navegadores demasiado “permisivos”, que nos han mal acostumbrado años ha…
Por eso cuando hace pocos días me preguntaba SpankThru: ¿Y no es mejor saber algo de HTML antes de enfrentarte a XHTML?
Pues, evidentemente no. Ya que sufrirás lo mismo que le pasa al conductor que ha cogido el coche por sí mismo (o le ha enseñado otro conductor) que termina cogiendo ciertos malos hábitos, que luego costará sangre y sudor, no cometer 
Si seguimos las directrices del W3C obtendremos algo como esto…
- !!¡¡DIOS MIO!!! ¿!¿!HEMOS VUELTO A LOS AÑOS 80!??!?!
- No hombre, no no te pongas nerviosillo, si aun no hemos empezado… xD
El ejercicio que quiero que hagas ahora es que veas el código fuente de la web, que aunque no esté muy bien indentado, verás que todo es perfectamente legible y sobretodo muy liviano. Atrás quedan aquellos HTM de 50Kb, esos mastodontes donde buscar la tabla que se había descuadrado era una tarea de chinos 
La verdad que cuando usas esta tecnología te das cuenta de la cantidad de ventajas que rápidamente te da:
- Preguntémonos ¿Que indexará mejor google?
Una página con miles de tablas y campos donde se mezcla contenido y diseño o…
El ejemplo anterior, donde además cada etiqueta está cumpliendo su objetivo…
Evidentemente, google lee ese mismo código que antes vimos y nos indexa antes, más facilmente y nos puntúa mejor… poned en google “David Colmenero” o “D_Skywalk” por si no lo tenéis muy claro aun xD
- Sera más fácil de mantener e incluso añadirle nuevas secciones o contenidos…
- Permitirá que personas con discapacidades puedan acceder sin problema a sus contenidos y la información por lo tanto se convertirá en universal…
- Dada su simplicidad cualquier navegador de mañana o prejurásico puede comprender y mostrarte sin problema el contenido de la web, ej: Visitad la web con Lynks

- Por último, en futuros capitulos veras, que NUNCA MÁS el contenido estropeará o dictará sobre el diseño; ya que como comprobarás ambos serán totalmente independientes. Pero no adelantemos acontecimientos…
- Muy bien todo, pero sigo sin estar del todo convencido: ¿Como meto ahí mis fantásticos diseños?
Pues ahí es donde entrará en juego la segunda parte de estos artículos: CSS2.
Pulsad aquí para comprobar los resultados y fijaos que lo único que cambia entre uno y otro es la línea que define el uso de las reglas CSS:
@import "/diseno/base.css";
Si he conseguido captar vuestra atención y queréis experimentar empezad instalándoos las extensiones de firefox que veas más útiles desde esta web. Personalmente yo uso: Webdeveloper, MeasureIt, Colorzilla y TidyHTML (animáos a usar este y veréis que pocas webs cumplen el estándar escrupulosamente).
Otros fantásticos sitios donde empezar a leer sobre estos temas son:
- blog.levhita.
- 100 Pixels. [LINK DOWN]
- Escuela W3.
Y Finalmente para que veas la potencia de XHTML CSS:
[CONTINUARÁ]
Buenas a todos, este es mi primer post aunque sigo desde hace mucho Marcianitos, llevo muuuchos años pensando en empezar esta aventura y hoy, como veis, he dado el primer pasito. Supongo, no obstante que algunos del canal de #marcianitos ya conocen mis andanzas (Snopes :*) y tambien se que otros me conocereis de mis otros quehaceres :ph34r:
Bueno os planteo mi idea y ya entramos en materia 
[LA IDEA INICIAL]
Mi idea es hacerme un maka para 4 jugadores (si soy dificil xD) ya que tanto mi novia como lo que nos va es: “un gauntlet con los amigos” ¿se os ocurre alguna forma mejor para pasar la tarde del domingo? xDD
La verdad que algunos ya me han contado (ArChEr-gey xD) que es muy complicado montarme una maka de 4 jugadores, pero bueno yo os lo planteo y a ver que opciones conoceis :huh:
Hace unas semanas vi esta imagen y me puse enfermo pensando… ESO ESO XDDD

¿Este montaje es publico? Es una maka de alguna empresa?
La idea mia seria hacerme algo asi, y luego presonalizarla con el tiempo, ya que hara un año me baje de algun sitio que no recuerdo unos manuales de MAKAS originales, entre los que estaban los del Gauntlet I, II ( y el Legends creo que tambien estaban) pero claro solo tenian 3/4 botones y claro uno quiere luego viciarse a todo y 4 botones se me antojan pocos (quizas 4 8 8 4?)
Finalmente y gracias a los consejos de Antolin, me he decidido por un modelo como este:

HECHO: Pasadas las medidas de Pulgadas a CM en Panel de control.
POR HACER: Terminar de pasar las medidas del mueble a CM y prepararlas para llevarlas al carpintero 
[EL HARDWARE]
El hard actual es:
AMD K7 500
AVGA – CASERA
SB 5.1 Live! PCI
512MB RAM
160GB HD
Tarjeta Wireless Dlink 54MPS
[EL SOFTWARE]
En el ambito del software a usar, quisiera usar emuladores varios e incluso ¿hay algun linuxero que me pueda contar opciones en SL? Creo que configurando MAME en linux aprovechare mejor el Hard…
La Distribucion elegida ha sido: Kubuntu
Ya que intentare no usar windows y ello me impide usar lanzadores como mamewah y demas programas windowseros, me he decidido por Game Launcher, que parece bastante potente y configurable:
Para la emulacion sobre LINUX usare:
XMAME – TESTEADO OK – Para juegos arcade claro 
XMESS – TESTEADO OK – Para 8 Bits sobre todo.
ZSNES – TESTEADO OK – Super Nintendo rules 
DGen – TESTEADO OK – Megadrive, sin problemas 
Daphne – TESTEADO OK – Arcade Laserdisc, testeado con Dragon's Lair ^^_
Mupen64 – NO TESTEADO – dont have time!!! xD
ePSXe – NO TESTEADO – gracias macarro por el aviso, andaba despistado xD
¿Se me olvida algun sistema?
HECHO: Preparado el Sistema operativo y configurado el acceso wireless. Buscado software de emulacion para linux…
POR HACER: Terminar el OpenPPjoy para dar soporte a los 52 botones que necesito. Configurar todo software para adecuarse a la maka.
[COMIENZA EL TRABAJO]
Despues de una ardua busqueda y con la ayuda de petar2 por fin la maka de 25″ iba rumbo al hogar 

El primer paso ha sido empezar a limpiarla y cruzaremos los dedos para que una vez este todo limpio el monitor funcione sino, habra que preguntar a ver si tiene arreglo  Por lo menos no ha sido muy cara
Por lo menos no ha sido muy cara 
Aqui la teneis esperando su restauracion…

Como veis a la mia le falta el cristal del monitor ya que este mueble lo usaremos para “testeo” mientras terminamos el mueble de 4 jugadores 
Despues del primer encendido el monitor estaba algo desconfigurado y durante unos dias pasare intentando dejarlo perfectamente, aunque eso no ha impedido examinar las PCBs que venian “de regalo” con las macas!!!
Las placas jamma que vienen son:
[Los Simpsons 4 jugadores] – Me va a venir de perlas! xD
[Puzzle de Pon - SNK] – De bolitas tipo puzzle bobble 
[Tetris Bootleg] – No tiene sonido 
El testeo de la maca, correspondio a mi novia y mi hermana…

Aqui tenemos a mi novia testeando a conciencia la placa de los simpsons xD
[CONSTRUCCION DEL MUEBLE]
Despues de comprar las DM16 con las que vamos a construir la maca, mi padre y un servidor nos ponemos (pobre padre xD) a cortar las partes complicadas del montaje, que son las partes laterales del modelo…

Bueno pues este fin de semana he empezado la construccion de la MAKA! 
Os voy dejando las fotillos y comentarios varios ^^_
Ingredientes marcianos:

- Broca del 10 con tope a 6mm (para hacer el huequito para el tonillo).
- Broca del 2 para ayudar al tornillo y no rebentar la madera al meter un tornillo tan largo (35mm).
- Cola/pegamento potente para madera.
- Tornillos tipo philips para madera de 35mm.
La idea es que cada tornillo quede asi y luego con un poco de masilla y lija no haya huella 



La parienta-fotografa llego cuando me estaba preparando para atornillar la parte trasera de la maka.

Aqui me veis empezando a poner los bajos del panel xD
Un par de fotos probando comprobando el angulo que debo hacerle a esta tabla:


Finalmente esta es la ultima tabla que he podido poner, ya que las demas necesitan ingletes y las llevare el lunes, a ver si me salen de gratis o al menos no me clavan mucho 

[CONTINUARÁ]