Bueno este va a ser un minituto para que cualquiera que quiera pueda empezar a programar facilmente para GP2X bajo linux 
Este tutorial supone que tienes instalado ya tu entorno de trabajo (o toolchain) y que el siguiente paso que quieres dar es programar algo y ver como queda 
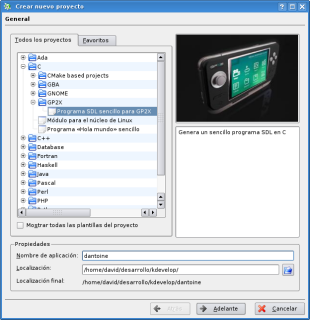
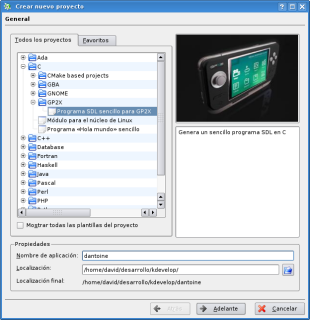
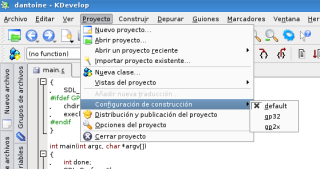
Una vez arrancado KDevelop (por ejemplo en su version C/C ) vamos a proyectos y nuevo proyecto:
C -> GP2X
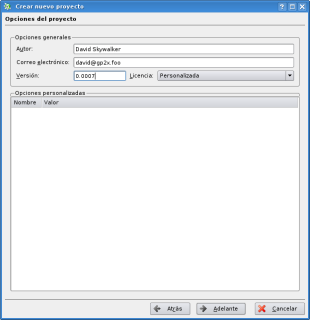
Ponemos el nombre de nuestro futuro proyecto y siguiente 

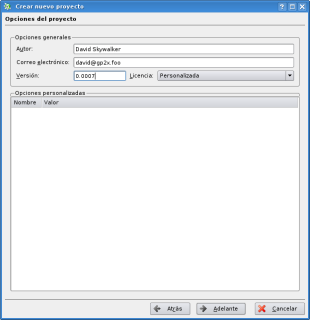
Ahora personalizaremos nuestro proyecto preparando las plantillas que se incluiran en cada fichero del proyecto.


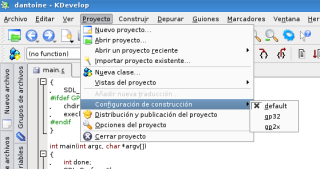
Una vez esta todo creado aparecera el entorno de trabajo de nuevo con un pequeño ejemplo, lo siguiente sera seleccionar desde el menu de Proyectos el tipo de fichero a generar, tal y como veis en la imagen inferior:

Aunque haya una opcion para GP32 esta aun esta en desarrollo, si la conseguis modificar para que os genere binarios de GP32 enviadme los parches para que los publique 
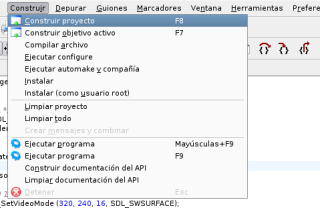
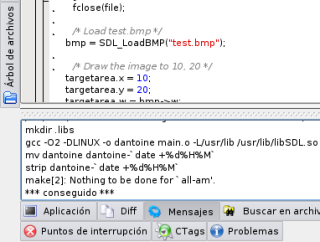
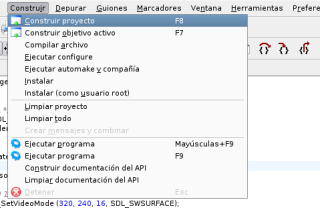
Ahora solo queda generar el ejecutable deseado pulsando F8 o desde el menu:
CONSTRUIR -> CONSTRUIR PROYECTO

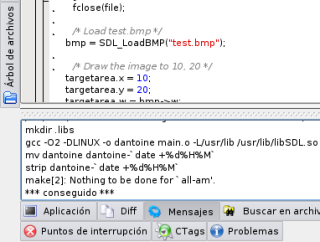
Momento en el que aparecera un pequeño monitor que nos ira ofreciendo la informacion sobre la construccion de nuestro proyecto…

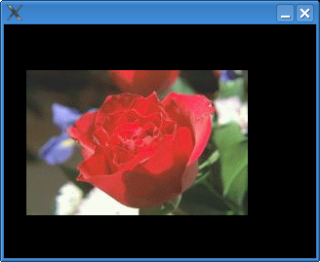
Y listo! ya tenemos nuestro ejemplo compilado, el ejemplo que trae por defecto necesita que copieis un BMP en la misma carpeta que el ejecutable. Si quereis verlo… ¡a que esperais! 

Rosa, Rosa, Rosae… 
UPDATE: Como Documentar y hacer uso de librerías
Para animar un poco más a los indecisos, he preparado un ejemplo que espero que muestre, aunque sólo sea superficialmente, la potencia y profesionalidad que puede dar a nuestros proyectos Kdevelop.
Este ejemplo, que es una modificación del test basico de GP2x y Linux, una de las intenciones es que podáis ver lo fácil que es documentar completamente vuestro código (usando la opcion Build API Documentation), para ello Kdevelop usa doxygen, que permite generarla automaticamente en: PDF, HTML, RTF, XML… Os dejo un ejemplo de la documentación HTML que genera.
Además este ejemplo hace uso de librerías para que también comprobéis otras formas de trabajo; subarrendando tareas a las diferentes partes de vuestro proyecto, como: una libreria gráfica, de personajes, IA, …
Pulsad aquí para bajar el ejemplo de uso de librerías y documentación.
Para instalarlo sólo descomprimidlo en vuestra carpeta de desarrollo y abrid el proyecto desde Kdevelop.
Notas para Usuarios Avanzados
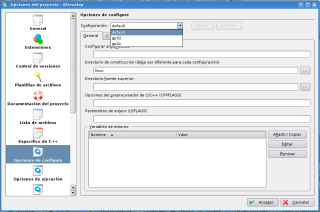
Si quereis usar vuestro toolchain podeis cambiar las opciones de compilacion desde el menu:
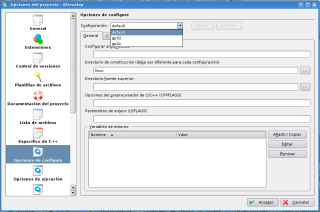
PROYECTO -> OPCIONES DEL PROYECTO -> OPCIONES DE CONFIGURE
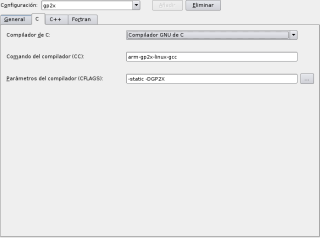
Desde el menu despegable de Configuracion seleccionais la configuracion a cambiar:

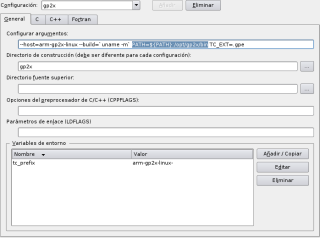
Por ejemplo si vuestro PATH es diferente aqui tendriais seleccionada la parte a cambiar…

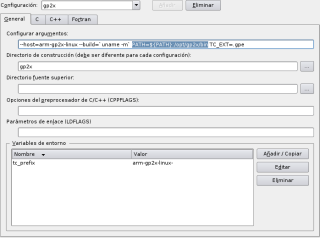
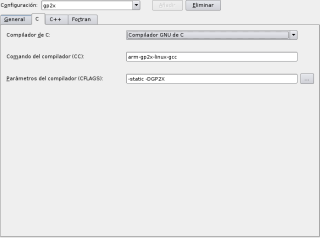
Si nuestro compilador tuviera un nombre diferente al oficial (arm-gp2x-linux-gcc) desde la lengüeta C podreis renombrarlo:

Listo, espero que os sea util y lo disfruteis 
Con esta serie de artículos espero animaros a conocer las tecnologías que han dado lugar a este Weblog, creado desde 0 y que ahora disfrutáis 
Empezaremos preguntándonos: ¿Y que es XHTML?
- Básicamente se trata de coger el viejo y maltratado HTM y fijar unas reglas estrictas para devolver la L (Language) a nuestro compañero inseparable en esta gran red de redes 
Se trata, por lo tanto, de usar cada etiqueta para el uso que explícitamente se creó. Por ejemplo, un servidor tenía la (mala) costumbre de hacer las típicas cajas de información usando tablas e imágenes dentro de ellas y claro esto, ahora ya no se permitiría…
La idea es que en el XHTML sólo encontremos el CONTENIDO de la web y nada más. Que se dice rápido, pero es algo que sin duda, cuando nos enfrentemos, a ello costará ser fiel… y en realidad yo no lo veo tanto culpa nuestra, sino quizás unos navegadores demasiado “permisivos”, que nos han mal acostumbrado años ha…
Por eso cuando hace pocos días me preguntaba SpankThru: ¿Y no es mejor saber algo de HTML antes de enfrentarte a XHTML?
Pues, evidentemente no. Ya que sufrirás lo mismo que le pasa al conductor que ha cogido el coche por sí mismo (o le ha enseñado otro conductor) que termina cogiendo ciertos malos hábitos, que luego costará sangre y sudor, no cometer 
Si seguimos las directrices del W3C obtendremos algo como esto…
- !!¡¡DIOS MIO!!! ¿!¿!HEMOS VUELTO A LOS AÑOS 80!??!?!
- No hombre, no no te pongas nerviosillo, si aun no hemos empezado… xD
El ejercicio que quiero que hagas ahora es que veas el código fuente de la web, que aunque no esté muy bien indentado, verás que todo es perfectamente legible y sobretodo muy liviano. Atrás quedan aquellos HTM de 50Kb, esos mastodontes donde buscar la tabla que se había descuadrado era una tarea de chinos 
La verdad que cuando usas esta tecnología te das cuenta de la cantidad de ventajas que rápidamente te da:
- Preguntémonos ¿Que indexará mejor google?
Una página con miles de tablas y campos donde se mezcla contenido y diseño o…
El ejemplo anterior, donde además cada etiqueta está cumpliendo su objetivo…
Evidentemente, google lee ese mismo código que antes vimos y nos indexa antes, más facilmente y nos puntúa mejor… poned en google “David Colmenero” o “D_Skywalk” por si no lo tenéis muy claro aun xD
- Sera más fácil de mantener e incluso añadirle nuevas secciones o contenidos…
- Permitirá que personas con discapacidades puedan acceder sin problema a sus contenidos y la información por lo tanto se convertirá en universal…
- Dada su simplicidad cualquier navegador de mañana o prejurásico puede comprender y mostrarte sin problema el contenido de la web, ej: Visitad la web con Lynks

- Por último, en futuros capitulos veras, que NUNCA MÁS el contenido estropeará o dictará sobre el diseño; ya que como comprobarás ambos serán totalmente independientes. Pero no adelantemos acontecimientos…
- Muy bien todo, pero sigo sin estar del todo convencido: ¿Como meto ahí mis fantásticos diseños?
Pues ahí es donde entrará en juego la segunda parte de estos artículos: CSS2.
Pulsad aquí para comprobar los resultados y fijaos que lo único que cambia entre uno y otro es la línea que define el uso de las reglas CSS:
@import "/diseno/base.css";
Si he conseguido captar vuestra atención y queréis experimentar empezad instalándoos las extensiones de firefox que veas más útiles desde esta web. Personalmente yo uso: Webdeveloper, MeasureIt, Colorzilla y TidyHTML (animáos a usar este y veréis que pocas webs cumplen el estándar escrupulosamente).
Otros fantásticos sitios donde empezar a leer sobre estos temas son:
- blog.levhita.
- 100 Pixels. [LINK DOWN]
- Escuela W3.
Y Finalmente para que veas la potencia de XHTML CSS:
[CONTINUARÁ]
Publicado el 16 de Mayo de 2006
Pues buscando por Google un antiguo post sobre SDL, me he encontrado con esto:
CERTIFICADO DE MATRIMONIO.
Se ve que nos casaron a Burzum y a mi, y yo no me enteré!! hahaha  El problema es que ya nos han separado… ¿quien se iba a imaginar que LucasArts iba a publicar un Monkey sin Ron Gilbert? nadie… ¿verdad?
El problema es que ya nos han separado… ¿quien se iba a imaginar que LucasArts iba a publicar un Monkey sin Ron Gilbert? nadie… ¿verdad? 

Aqui tenéis la lista completa de los que se casaron el dia del “Orgullo Gay” en 2003 
Un Saludo, las cosas que encuentra uno en google 
Publicado el 12 de Mayo de 2006
Creo que uno de los momentos más importantes en mi trabajo como programador web, fue aquel en el que decidí investigar un poco sobre esas “nuevas” tecnologías que algunos guiris empezaban a usar, eran los primeros pasos de XHTML y yo no sabía donde me metía. Ahora, con esta serie de artículos (que luego quedarán guardados como contenidos de la web) espero animaros a conocer las tecnologías que han dado lugar a este Weblog, creado desde 0 y que ahora disfrutáis 
[Leer la primera parte del Artículo]
Un Saludo y espero que los artículos os parezcan interesantes!!!