Con esta serie de artículos espero animaros a conocer las tecnologías que han dado lugar a este Weblog, creado desde 0 y que ahora disfrutáis 
Empezaremos preguntándonos: ¿Y que es XHTML?
- Básicamente se trata de coger el viejo y maltratado HTM y fijar unas reglas estrictas para devolver la L (Language) a nuestro compañero inseparable en esta gran red de redes 
Se trata, por lo tanto, de usar cada etiqueta para el uso que explícitamente se creó. Por ejemplo, un servidor tenía la (mala) costumbre de hacer las típicas cajas de información usando tablas e imágenes dentro de ellas y claro esto, ahora ya no se permitiría…
La idea es que en el XHTML sólo encontremos el CONTENIDO de la web y nada más. Que se dice rápido, pero es algo que sin duda, cuando nos enfrentemos, a ello costará ser fiel… y en realidad yo no lo veo tanto culpa nuestra, sino quizás unos navegadores demasiado “permisivos”, que nos han mal acostumbrado años ha…
Por eso cuando hace pocos días me preguntaba SpankThru: ¿Y no es mejor saber algo de HTML antes de enfrentarte a XHTML?
Pues, evidentemente no. Ya que sufrirás lo mismo que le pasa al conductor que ha cogido el coche por sí mismo (o le ha enseñado otro conductor) que termina cogiendo ciertos malos hábitos, que luego costará sangre y sudor, no cometer 
Si seguimos las directrices del W3C obtendremos algo como esto…
- !!¡¡DIOS MIO!!! ¿!¿!HEMOS VUELTO A LOS AÑOS 80!??!?!
- No hombre, no no te pongas nerviosillo, si aun no hemos empezado… xD
El ejercicio que quiero que hagas ahora es que veas el código fuente de la web, que aunque no esté muy bien indentado, verás que todo es perfectamente legible y sobretodo muy liviano. Atrás quedan aquellos HTM de 50Kb, esos mastodontes donde buscar la tabla que se había descuadrado era una tarea de chinos 
La verdad que cuando usas esta tecnología te das cuenta de la cantidad de ventajas que rápidamente te da:
- Preguntémonos ¿Que indexará mejor google?
Una página con miles de tablas y campos donde se mezcla contenido y diseño o…
El ejemplo anterior, donde además cada etiqueta está cumpliendo su objetivo…
Evidentemente, google lee ese mismo código que antes vimos y nos indexa antes, más facilmente y nos puntúa mejor… poned en google “David Colmenero” o “D_Skywalk” por si no lo tenéis muy claro aun xD
- Sera más fácil de mantener e incluso añadirle nuevas secciones o contenidos…
- Permitirá que personas con discapacidades puedan acceder sin problema a sus contenidos y la información por lo tanto se convertirá en universal…
- Dada su simplicidad cualquier navegador de mañana o prejurásico puede comprender y mostrarte sin problema el contenido de la web, ej: Visitad la web con Lynks

- Por último, en futuros capitulos veras, que NUNCA MÁS el contenido estropeará o dictará sobre el diseño; ya que como comprobarás ambos serán totalmente independientes. Pero no adelantemos acontecimientos…
- Muy bien todo, pero sigo sin estar del todo convencido: ¿Como meto ahí mis fantásticos diseños?
Pues ahí es donde entrará en juego la segunda parte de estos artículos: CSS2.
Pulsad aquí para comprobar los resultados y fijaos que lo único que cambia entre uno y otro es la línea que define el uso de las reglas CSS:
@import "/diseno/base.css";
Si he conseguido captar vuestra atención y queréis experimentar empezad instalándoos las extensiones de firefox que veas más útiles desde esta web. Personalmente yo uso: Webdeveloper, MeasureIt, Colorzilla y TidyHTML (animáos a usar este y veréis que pocas webs cumplen el estándar escrupulosamente).
Otros fantásticos sitios donde empezar a leer sobre estos temas son:
- blog.levhita.
- 100 Pixels. [LINK DOWN]
- Escuela W3.
Y Finalmente para que veas la potencia de XHTML CSS:
[CONTINUARÁ]
Bueno primero agradecer a Chui su trabajo con el port de SDL ya que sin el este tutorial, no tendria mucho sentido y tambien agradecer a la gente de devkitpro, por sus fantasticos screenshots xDDD
Este entorno esta pensado para que podamos trabajar desde Windows, testeando nuestros programas en Zuindows y cuando realmente queramos ver como “anda” en la GP compilamos para ella ese mismo source y lo pasamos a nuestra SMC viendo el resultado final. Con esto yo me he ahorrado algun quebradero de cabeza y menos gasto de pilas al no tener que compilar cada vez, etc… Todo ello sin contar lo utiles que son las librerias en si 
Si quereis mas informacion de como usarlas y aprovechar el trabajo de Chui:
Lo primero que debes hacer es decidir la ruta de donde quieres que descanse tu entorno de desarrollo, en este tutorial voy a usar:
C:DevkitPro
Si tu deseas usar una ruta o unidad diferente, ten encuenta luego los cambios 
Primero necesitamos compilador y librerias para gp32:
devkitARMr11-win32.exe (este es el que uso yo)
o
devkitARMr15-win32.exe (la ultima version a dia de hoy)
http://sourceforge.net/project/showfiles.php?group_id=114505&package_id=124207 (todas las versiones)
Yo os recomiendo que bajeis la r11, aunque sea mas antigua es la version con la que Chui ha compilado sus librerias de SDL y puede que os de problemas usar una version diferente del compilador, mi recomendacion es que bajeis esto:
Aunque siempre teneis la opcion de bajaros los Sources de Chui y compilarlos para vuestra version de GCC:
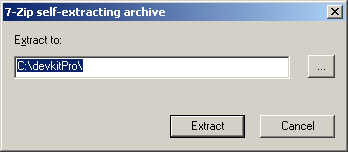
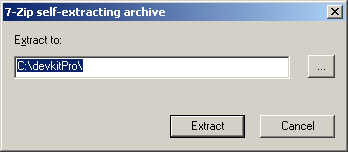
Dicho esto, descomprimimos en el directorio donde hayamos elegido anteriormente, en mi ejemplo C:DevkitPro

Y si ves que el directorio del “devkitARM” tiene un nombre diferente como: “devkitarm_rXX” renombralo para que quede como: “devkitARM“.
Ahora bajamos de
MinGW-4.1.1.exe
Y
MSYS-1.0.10.exe
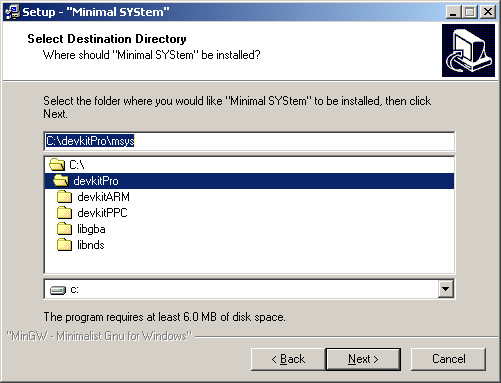
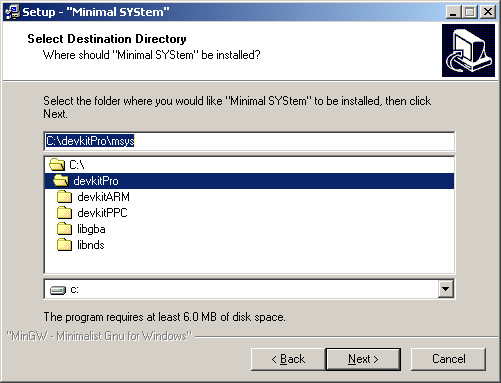
y los instalamos en nuestro directorio de devkitPRO…

Cuando termine la instalacion de Msys, apareceran unas preguntas que nos preguntaran donde tenemos instalado el MinGW, debes decirle la ruta con la barra del “7” (mira el ejemplo). Yo por ejemplo tengo: “C:/devkitpro/MinGW” 
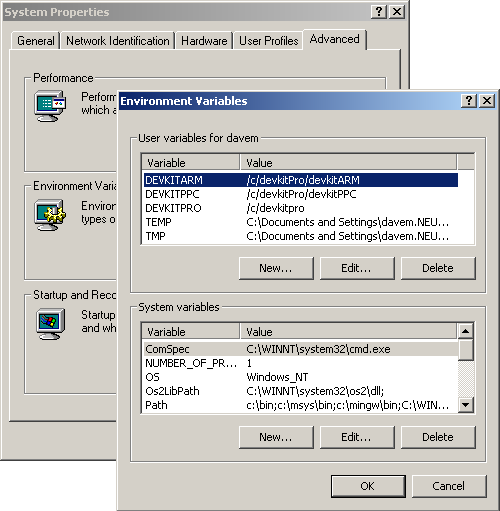
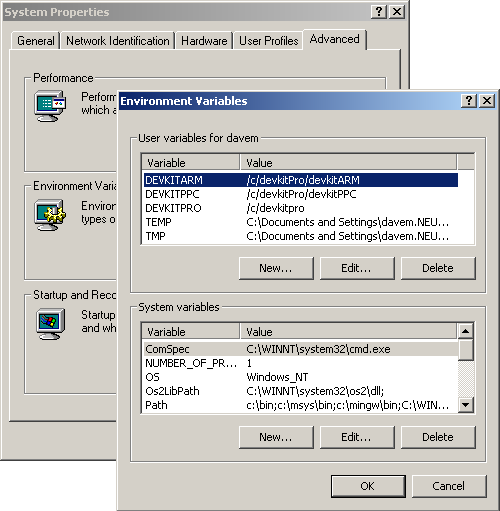
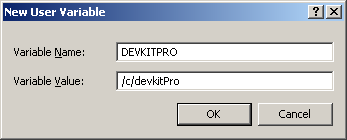
Añadimos las variables necesarias de entorno de usuario y de sistema:
Os dejo un screenshot de ejemplo y mis rutas, solo amoldadlas a la ruta que vosotros hayais elegido…
En sistema cambiamos el PATH:

C:devkitProMinGWbin;C:devkitPromsysbin;C:devkitProdevkitARMbin
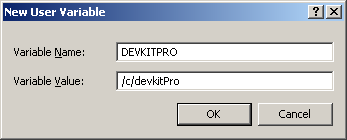
Y en usuario agregamos tres nuevas variables:

DEVKITARM || /C/devkitPro/devkitARM
DEVKITPRO || /c/devkitPro
GP32PATH || /opt
Para saber que tenemos bien instalado el entorno entramos en MSYS y ejecutamos:
skywalker@SSTT ~
$ arm-elf-gcc --version
arm-elf-gcc.exe (GCC) 3.4.3
Copyright (C) 2004 Free Software Foundation, Inc.
This is free software; see the source for copying conditions. There is NO
warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
skywalker@SSTT ~
$ gcc --version
gcc.exe (GCC) 3.4.2 (mingw-special)
Copyright (C) 2004 Free Software Foundation, Inc.
This is free software; see the source for copying conditions. There is NO
warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
La version 3.4.4 es de la r11, si bajasteis la r15 o una superior supongo que sera algo como: 4.x.y
Bien si tenemos este resultado ya tenemos nuestro entorno listo, sino volved a repetir los pasos anteriores por que algo habeis olvidado 
Antes de continuar necesitamos crear un directorio para alojar nuestros ficheros…
en MSYS ejecutamos:
$ mkdir /opt
Ahora vamos a instalar el SDL oficial (x86), para compilar aplicaciones en Windows y que nos sirva de testeo; Chui usa la version 1.2.8 y aunque la ultima oficial es la 1.2.9 mejor ceñirnos a la version que usaremos en la gp para evitar posibles problemas 
y lo guardamos en el directorio /opt (lo encontrareis en msysopt)
y ahora siguiendo un poco el tutorial que tiene chui en su pagina hacemos:
$ cd /opt/
$ tar xzvf SDL-devel-1.2.8-mingw32.tar.gz
$ cd SDL-1.2.8/
$ mv bin/* /usr/bin/
$ mv include/SDL /mingw/include/
$ mv lib/* /mingw/lib/
(ahora estos pasos creo que no son estrictamente necesarios pero los haremos no obstante  )
)
$ mkdir /usr/share
$ mkdir /usr/share/aclocal
$ mv share/aclocal/* /usr/share/aclocal/
Ahora renombramos el archivo de configuracion que usa SDL:
$ cp /usr/bin/i386-mingw32msvc-sdl-config /usr/bin/sdl-config
Ahora debemos editar el archivo sdl-config que tenemos en MSYS/BIN
En la primera linea tenemos algo como:
prefix=/usr/local/cross-tools/i386-mingw32msvc
Pues lo cambiamos a nuestro entorno:
prefix=/mingw
Guardamos y ejecutamos de nuevo en MSYS:
$ sdl-config --cflags
Que dara como salida:
-I/mingw/include/SDL -Dmain=SDL_main
Por ultimo (paso opcional) vamos a comprobar que el SDL esta correctamente instalado compilando los test, en MSYS ejecutamos:
$ cd /opt/SDL-1.2.8/test/
$ ./configure
y empezara a compilar, si nos diera un problema algo asi como…
Checking for sdl-config... no
Es que no puede encontrar el fichero de configuracion, vuelve a mirar el paso donde lo copiamos mas arriba…
checking for SDL - version >= 1.2.7... no
*** The sdl-config script installed by SDL could not be found
*** If SDL was installed in PREFIX, make sure PREFIX/bin is in
*** your path, or set the SDL_CONFIG environment variable to the
*** full path to sdl-config.
configure: error: *** SDL version 1.2.7 not found!
Es que la ruta del fichero sdl-config no es correcta, revisa el fichero de nuevo
Si todo fue correcto el resultado tiene que ser algo como esto:
checking for sdl-config... /bin/sdl-config
checking for SDL - version >= 1.2.7... yes
checking for OpenGL support... yes
configure: creating ./config.status
config.status: creating Makefile
config.status: executing depfiles commands
skywalker@SSTT /opt/SDL-1.2.8/test
$
Bien, ponemos “make” y a esperar un poquito mas 
Es posible (aunque no deberia) que en uno de estos pasos nos dijera que no puede encontrar la SDL.dll (o similar) teneis esa dll en msysbin os la pide por que no puede encontrarla en el sistema, para solucionarlo copiadla en vuestro directorio de “windows” o en “windowssystem” para ser algo mas correctos 
Si todo va bien podriamos ejecutar sin problemas, por ejemplo:
$ testsprite.exe
$ testgl.exe
$ testalpha.exe
....
Listo ya podriamos compilar un programa en windows pero aqui hemos venido a trabajar para nuestra querida GP32, ¡¡Pues vamos a ello!! xD
Bajamos los ficheros necesarios de y los guardamos en opt
Y/O
(opcional para compilar los ejemplos)
$ cd /opt
$ tar xjvf sdl4gp32-precompiled-28082005.tar.bz2
Y si queremos tambien compilar los ejemplos:
$ cd
$ mkdir gp32
$ cd gp32
$ tar xjvf /opt/examples-src-28082005.tar.bz2
Ahora entramos en cualquier ejemplo y lo compilamos…
$ cd fonts/
skywalker@SSTT ~/gp32/fonts
$ make
arm-elf-as -o crt0x_gp32.o crt0x_gp32.s
arm-elf-gcc -I/opt/include/SDL -I/opt/include -mtune=arm920 -march=armv4t -marm -mno-thumb-interwork -msoft-float -ffast-math -nostdlib -fno-common -ffreestanding -fno-builtin -fno-exceptions -mstructure-size-boundary=8 -fomit-frame-pointer -fstrict-aliasing -O6 -DGFXST -DGP32 -DGP32_LIBC -Wall -Wno-switch -DUSE_FIXED_POINT -c -o fonts.o fonts.c
arm-elf-ld -Map fonts.map -nostartfiles --script arm-gp32bin.x -L/opt/lib crt0x_gp32.o fonts.o -lSDL_gfx -lSDL_image -lSDL -lpng -ljpeg -lz -lc -lm -lgcc -o fonts.elf
arm-elf-objcopy -O binary fonts.elf fonts.gxb
b2fxec fonts.gxb fonts.fxe
b2fxeC v0.5d BETA - (c) 2002-4 Jouni `Mr.Spiv` Korhonen
Crunched 54.3% - total 189808 bytes
El siguiente paso es añadir las librerias especificas para windows de: SDL_Image, SDL_Mixer, SDL_flic, SFont y SDL_gfx…
[TEMPORAL RC-2]
Bajad el fichero de mi web: (Noticia del 8 de Septiembre) o directamente de aqui
Leed la documentacion y reemplazad si actualizais de una version anterior.
TODO: Soporte para GPX2? jejej :p
Ahora quizas os venga bien saber como generar un proyecto para SDL, pulsa aqui para acceder al tutorial de MAKEFILEs.
Espero que os sirva, si teneis alguna duda o he cometido algun fallo ya sabeis comentadlo 
Un Saludo y EOF 
Subido: 2010-08-19 03:55:00 Hace funcionar el emulador GEEPEE con la versión 0.95 de las librerías de GP32 de MrMirko.
Lee el fichero de ayuda para más información.
(Compatible Windows/Linux)
Bien lo primero que os preguntareis seguramente es:
¿Para que sirve un Makefile?
Un Makefile contiene todos los pasos para generar (compilar) nuestro programa. Un programa se compone basicamente de librerias (que son un conjunto de utilidades que facilitan nuestra labor), nuestros ficheros del programa y de como debe “montar” nuestros ficheros (optimizaciones).
Quiero preparar mi proyecto ¿que ficheros necesito para compilarlo?
Lo mejor que podemos hacer es tomar como base alguno de los ejemplos que tenemos en el directorio de GP32, por ejemplo: FONTS.
Lo primero sera crearnos un directorio para nuestro proyecto, que nosotros aqui llamaremos EJEMPLO. Luego de FONTS vamos a coger prestado: “Makefile.win32″, “Makefile”, “crt0x_gp32.s” y “arm-gp32bin.x”.
Ya lo siguiente que necesitariamos seria que codearas un poco y lo guardaras con: “ejemplo.c” (o con el nombre que tu quieras).
¿que necesito conocer para compilar un programa sin problemas?
Bien una vez tenemos nuestro programa codeado y el directorio preparado, necesitamos configurar nuestros MAKEFILEs para que compilen nuestro programa; ya sea para GP32 o para testearlo en Windows.
Tenemos: “Makefile” que son las ordenes/instrucciones necesarias para GP32 y “Makefile.win32″ que seria para generar la version de Win32 (windows).
¿Como creo mi Makefile propio?
Bien para compilar cualquier programa basico solo necesitas modificar 2 secciones de cualquiera de estos dos MAKEFILEs:
Para el Makefile.Win32:
TARGET = fonts.exe
[...]
.CFILES = fonts.c
En CFILES debeis poner todos los ficheros que componen vuestro programa, en el nuestro seria solo “ejemplo.c” y en TARGET sera el nombre final que tendra el programa.
Quedando algo como:
TARGET = ejemplo.exe
[...]
.CFILES = ejemplo.c
Para GP32 tenemos alguna distincion pero que es practicamente igual, solo que quizas esta menos comodo…
Para el Makefile (GP32):
MAPFILE = fonts.map
TARGET_ELF = fonts.elf
TARGET_BIN = fonts.gxb
TARGET_FXE = fonts.fxe
[...]
.CFILES = fonts.c
De aqui tenemos que cambiar el nombre de todos los TARGETs de arriba, substituyendo “font” por nuestro nombre, nosotros como de costumbre seguiremos con “ejemplo”, lo demas es como siempre en CFILES poneis todos los “.c” que componen vuestro programa 
¿Como compilo para GP32 o para Win32?
Se compila para GP32, usando “make” y “make clean” para limpiar/borrar todo.
Se compila para Win32, usando “make -f Makefile.Win32″ y “make -f Makefile.Win32 clean”, para limpiar/borrar todo.
TODO: Como usar librerias?
Un Saludo y espero que os resuelva algunas dudas, y podais empezar un proyecto básico.